获取用户收货地址需要用户点击授权,所以有两种情况,确认授权、取消授权。
情况一,用户第一次访问用户地址授权,并且点击确定授权。

情况二,用户点击取消授权后,再次获取授权


流程: (代码逻辑整理)
1.点击事件触发函数,获取用户当前设置
2.根据用户当前设置中的用户授权结果,判断是否包含收货地址授权
3.如果包含收货地址授权并且没有取消过收货地址授权,直接调用wx.chooseAddress(),获取用户收货地址。
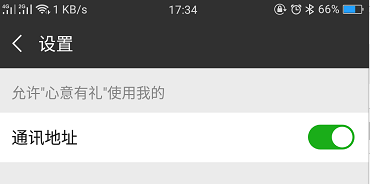
4.取消过收货地址授权,调用wx.openSetting(),调起客户端小程序设置界面让用户去打开授权
4.1:用户当前设置包含收货地址授权但是用户点击取消授权,调用wx.openSetting(),调起客户端小程序设置界面让用户去打开授权
4.2:用户当前设置不包含收货地址授权(说明是第一次打开获取用户收货地址信息的授权),调用wx.chooseAddress(),获取用户收货地址。
完整代码:
1
<button bindtap='aaaaaaa'>获取地址</button>
aaaaaaa() {
wx.getSetting({
success(res) {
console.log("vres.authSetting['scope.address']:",res.authSetting['scope.address'])
if (res.authSetting['scope.address']) {
console.log("111")
wx.chooseAddress({
success(res) {
console.log(res.userName)
console.log(res.postalCode)
console.log(res.provinceName)
console.log(res.cityName)
console.log(res.countyName)
console.log(res.detailInfo)
console.log(res.nationalCode)
console.log(res.telNumber)
}
})
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
} else {
if (res.authSetting['scope.address'] == false) {
console.log("222")
wx.openSetting({
success(res) {
console.log(res.authSetting)
}
})
} else {
console.log("eee")
wx.chooseAddress({
success(res) {
console.log(res.userName)
console.log(res.postalCode)
console.log(res.provinceName)
console.log(res.cityName)
console.log(res.countyName)
console.log(res.detailInfo)
console.log(res.nationalCode)
console.log(res.telNumber)
}
})
}
}
}
})
},
